Les champs d'édition
Dans App Designer les champs d'édition servent pour la saisie ou l'affichage des données.
Nous allons créer une interface graphique mettant en oeuvre des champs d'édition. Cette interface permet de calculer la puissance d'une résistance R, parcourue par un courant d'intensité I, et affiche le résultat lorsque l'utilisateur clique sur le bouton "Calculer". La résistance et le courant seront donnés par l'utilisateur.
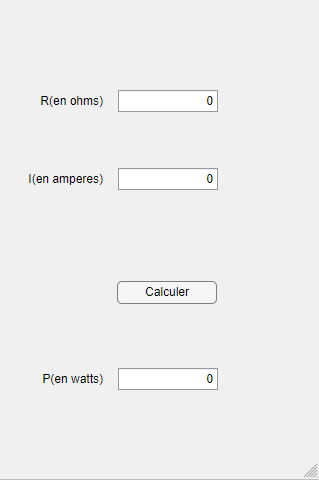
Un bouton et trois champs d'édition numériques (résistance, intensité, puissance) seront nécessaires pour construire l'interface.
Après avoir renommé les labels des trois champs d'édition, ainsi que le bouton, l'interface graphique devra ressembler à ceci:

Création du callback:
Un clic droit sur le bouton ouvre immédiatement la fenêtre d'édition qui permet de saisir les instructions nécessaires pour effectuer le calcul, puis afficher le résultat obtenu:
Modifier le callback afin qu'il puisse ressembler à ceci:
% Callbacks that handle component events
methods (Access = private)
% Button pushed function: CalculerButton
function CalculerButtonPushed(app, event)
resistance = app.RenohmsEditField.Value;
intensite = app.IenamperesEditField.Value;
puissance = resistance*intensite^2;
app.PenwattsEditField.Value = puissance;
end
end
l'instruction
resistance = app.RenohmsEditField.Value;stocke dans la variable resistance, le contenu du champ de saisie de la résistance.
Il en est de même pour le courant avec la variable intensite. Le contenu de puissance est envoyé dans le champ d'affichage de la puissance:
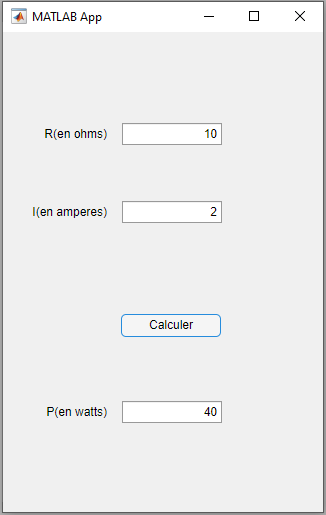
app.PenwattsEditField.Value = puissance;Enregistrer puis exécuter le programme. Après la saisie de R = 10 et de I = 2 par exemple, lorsqu'on clique sur "Calculer", la face aura cette allure:

Le résumé de création de cette interface est proposé dans la vidéo ci-dessous:
Pour finir, on peut lire des données saisies par l'utilisateur de la face avant ou les afficher, grâce aux champs d'édition. Il est facile de modifier leurs propriétés (labels, polices, ...) par la méthode de création interactive.