Le but de ce projet est de réaliser le MCP du B737 de PMDG. Il est envisageable dans le cadre d’améliorations futures d’inclure un mode qui le rendrai fonctionnel avec la version de base de Flight Simulator.
Pour ce projet le choix s’est porté sur la carte Arduino Mega dont le rôle principal sera de dialoguer avec l’ordinateur, de récupérer les différentes commandes et d’afficher les valeurs numériques des paramètres de vols.
Les boutons poussoir, les encodeurs, et les interrupteurs seront directement branchés sur les entrées numériques de l’Arduino.
Matériel nécessaire:
Cinq boutons de réglage :
- L’altitude (ALT) ;
- Le bouton course (CRS) ;
- La vitesse (SPD) ;
- Le cap (HDG) ;
- Le taux ascensionnel (V/S).
Pour cette fonction on peut utiliser des potentiomètres multi tours. Mais ceux-ci présentent plusieurs inconvénients. Le fait d’avoir un nombre de tours limité pourrait poser problème à la mise sous tension notamment pendant la phase d’initialisation; de plus ils sont chers pour l’utilisation qu’on veut en faire.
Cela nous amène naturellement à choisir des codeurs incrémentaux. Il existe plusieurs types de codeurs, classés selon leur signal de sortie ou de leur mode de fonctionnement. Nous utiliserons des codeurs rotatifs incrémentaux bon marché cela devrait suffire, même si ceux-ci sont sujet à des rebonds qui pourraient entraîner des erreurs de fonctionnement. Mais ce défaut peut être atténué de façon logicielle.
Trois interrupteurs à levier pour commander :
- L’armement des gaz automatique(AT/ARM) ;
- Le directeur de vol (FD) ;
- La mise en/hors service du pilote automatique (AP Dis).
Ce type d’interrupteur est très courant et bon marché dans les enseignes de vente de composants électroniques.
Des boutons poussoir momentanés pour les commandes de vol :
- bouton N1
- bouton LVL/Chg
- bouton SPD
- bouton LNAV
- bouton VNAV
- bouton HDG Sel
- bouton Vor/Loc
- bouton APP
- bouton ALT/HLD
- bouton V/S
- bouton CMDA
- bouton CWSA
- bouton CMDB
- bouton CWSB
La signification des fonctions de tous ces boutons se trouve dans le manuel qui accompagne l’add-on PMDG.
On aura aussi besoin d’afficher les paramètres de vol. On utilisera des afficheurs sept segments à LED de type cathode commune pour:
- La vitesse (SPD) affichée sur 4 digits ;
- Le cap (HDG) affiché sur 3 digits ;
- La course (CRS) sur 3 digits ;
- L’altitude (ALT)sur 5 digits ;
- Le taux ascensionnel (V/S) sur 5 digits.
L’état des boutons et interrupteurs actionnés sera indiqué par différentes LED. On aura seize indicateurs :
- AT/Arm
- FD
- N1
- Speed
- LVL Chg
- VNAV
- LNAV
- HDG Sel
- Vor/Loc
- APP
- ALT/HLD
- V/S
- CMDA
- CWSA
- CMDB
- CWSB
En outre on aura aussi besoin d’une alimentation +5V.
Certains boutons et afficheurs ne font pas partie de notre MCP pour l’instant : Le CRS du Copilote, les boutons poussoirs C/O et SPD INTV. Leur absence ne gênera pas les essais simples qu’on aura à réaliser pour tester le MCP.
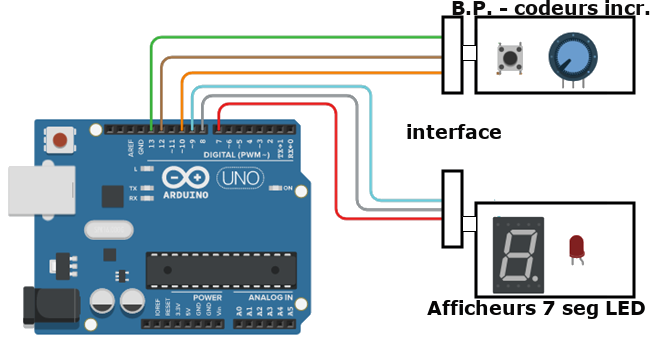
Le montage
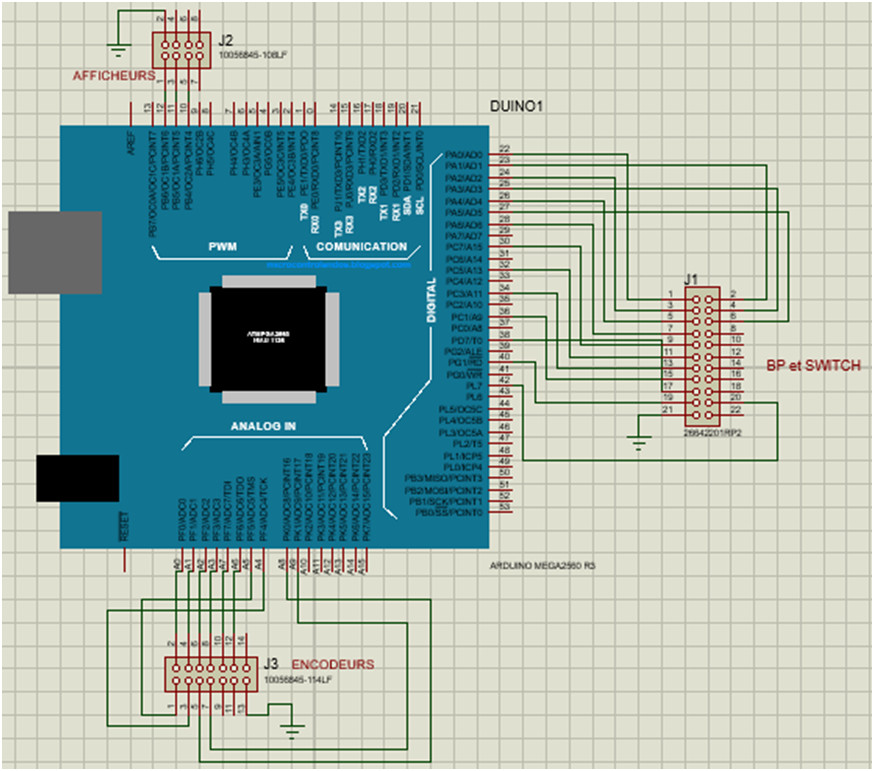
Les interrupteurs, boutons poussoirs et encodeurs seront connectés directement sur les ports numériques de la carte Arduino. Les broches 0 à 9 et 22 à 42 serviront à cet effet. Il faut juste noter que pour la programmation on fera appel aux résistances de « Pull Up » de la carte Arduino.
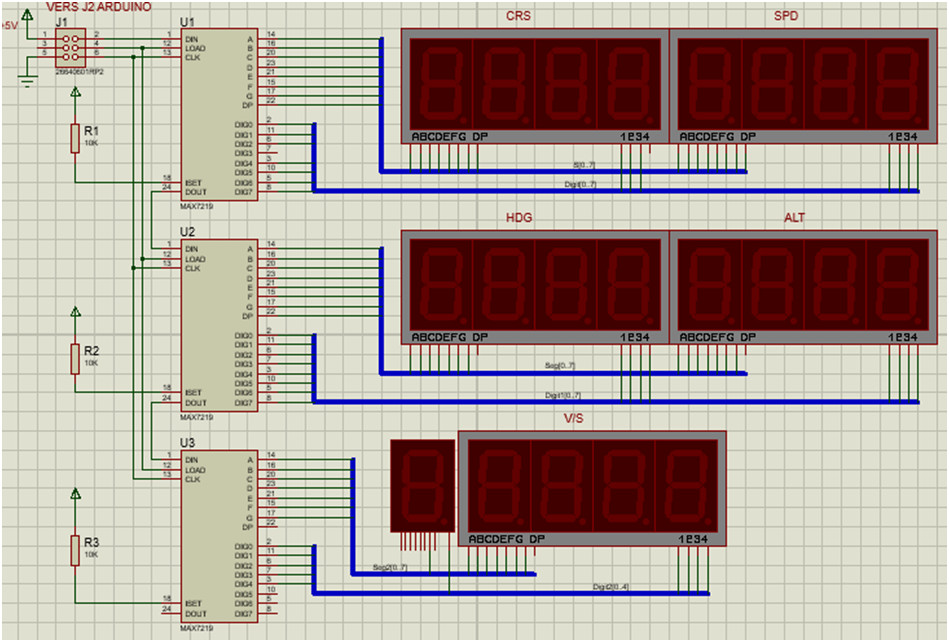
Quant aux afficheurs et LED indicatrices, ont utilisera pour gagner en nombre de broches disponibles sur la carte, un circuit intégré le MAX7219. Ce composant présente l’avantage d’être commandé par un bus série (SPI), ce qui offre la possibilité de «brancher en chaîne » plusieurs MAX7219. On en utilisera 4 de ces circuits.
Connexions côté Arduino

Les deux sorties A et B des encodeurs sont reliées au connecteur J3, tant dis que les boutons poussoirs et interrupteurs sont reliés à J1.
Partie affichage:

Le connecteur J1 sera connecté au connecteur J2 de la carte Arduino. Les sorties restantes du troisième MAX7219, peuvent servir à alimenter des indicateurs, avec 3 digits de disponibles on a la possibilité de piloter 24 LED. Pour ma part je me suis infligé la peine de rajouter un MAX7219 exclusivement réservé aux LED, sachant que ce n’est pas une version définitive du projet; en tout cas il sera amené à évoluer.
Réalisation
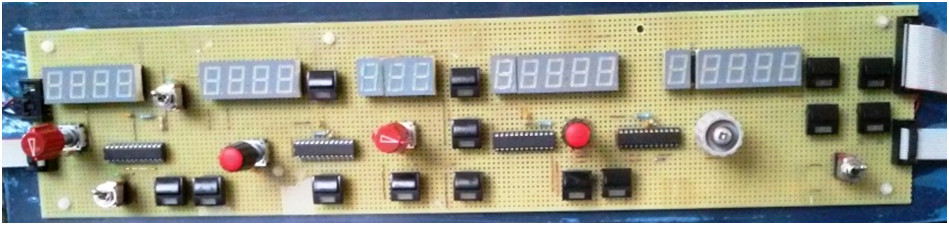
Pour réaliser le montage d'essai, nous avons utilisé une carte de prototype rapide, sur laquelle les supports des composants boutons poussoirs et LED ont été soudés ; les liaisons sont faites par des fils rigides sur la face pastillée, et quelques fils souples ont été ajoutés pour compléter le reste de connexions.
Côté composants

Côté soudure sans les fils souples

Pour les liaisons avec la carte Arduino, nous avons opté pour des connecteurs pour câbles plats ; cette solution nous a semblée intéressante étant donné le nombre de fils nécessaires. Après tout, c'est un prototype réalisé uniquement pour des essais.
Afin de rendre l'ensemble rigide, la plaque a été vissée sur un support en plexiglas. Les boutons et certains composants récupérés de divers dispositifs électroniques ont été réutilisés. Au final on a la disposition suivante:

Les liaisons à Arduino sont faites avec des connecteurs pour câbles plats deux rangées; (voir plus haut, "Connexions côté Arduino"). La carte est aussi alimentée par un module externe qui délivre du +5V/2A;
Programmation
Pour contrôler ou commander divers composants (interrupteurs, capteurs, afficheurs,...) avec Arduino, il faut se rendre sur le site arduino.cc; on peut y trouver grand nombre d’exemples. Sur ce même site on a téléchargé la librairie Ledcontrol, qui permet de piloter les circuits MAX7219, pour l’affichage 7 segments.
Pour réaliser les programmes de tests, je me suis inspiré du formidable article de Benoît Campeau sur l'utilisation de Link2fs et Arduino. Le lien de son site se trouve dans l'article "Motivation du projet Flight" (Merci pour ce grand boulot).
Pour lire ou écrire des variables dans Flight Simulator, on a besoin d'une application qui récupère ces variables , puis les envoie sur la carte Arduino. Depuis quelques années, Peter Dowson a développé une application très utilisée par la communauté nommée FSUIPC, aux innombrables fonctionnalités qu'on n'énumérera pas ici. Pour avoir plus de renseignements sur cette application, il faut se rendre sur son site, cité lui aussi dans l’article « Motivation du projet Flight » de ce site.
Jim a quant à lui consacré 10 ans de boulot pour mettre au point Link2fs particulièrement dédiée aux cartes Arduino. Cette application simplifie énormément le travail de récupération des variables depuis FSUIPC; un grand avantage c'est que la configuration se fait par interface graphique, nul besoin d'être programmeur pour l'utiliser. Pour avoir plus de renseignements, aller sur l'article "Motivation du projet Flight" de ce site pour trouver son lien, ou alors on peut faire une recherche directe dans Google avec le mot clé Link2fs. Une possibilité très importante de Link2fs est qu’il est capable de gérer plusieurs cartes Arduino.
Pour les essais du MCP, on aura aussi besion des ressources suivantes:
- FSUIPC
- Link2fs (Link2fs_Multi_FSX_v6f : Expert Version)
- Sans oublier l'IDE de la carte Arduino
- A noter aussi que le PMDG 737NGX SDK doit être installé.
La partie du travail qui reste à faire consistera au développement du micro logiciel de la carte Arduino ; ce sketch a pour rôle de récupérer les données présentes sur le port USB, de les traiter, les afficher ou encore d'envoyer les commandes des boutons sous forme de données formatées sur le même port USB.
Dans la version de base de Flight Simulator, les variables sont appelées « Offsets ». Ces « Offsets » peuvent indifféremment être lus ou écrit.
Ce mode de gestion est différent avec le B737 de PMDG. Les variables sont scindées en deux catégories; les variables de lecture et les variables d'écriture.
Les variables de lecture, en d'autres termes les indicateurs, sont appelés les Offsets et les variables d'écriture, qu'on peut qualifier de commandes, sont les Events.
La liste de ces variables se trouve dans le fichier d'entête "PMDG_NGX_SDK.h" qu'on peut retrouver dans le PMDG 737NGX SDK.
Pour lire les données du PMDG 737NGX avec FSUIPC, le concepteur de l'add-on PMDG recommande d'aller sur le répertoire:
PMDG\PMDG 737 NGX\; puis éditer le ficheir 737NGX_Options.ini.
Ajouter à la fin de ce fichier ou repérer la section [SDK], puis EnableDataBroadcast = 1
Une fois les modifications faites, redémarrer Flight et le B737 de PMDG.
Le format d'affichage des données ou des Offsets établi par Link2fs, est formé d'un identificateur composé d' un "#", suivi d' une lettre (a, b, c, d,....par exemple). Le format des commandes ou des Events est formé soit d'un "Y" ou un "ZZ" ou un "#", suivit d'une commande. Tout ceci a donc été pris en compte dans le programme de la carte Arduino.
Dans PMDG pour changer un paramètre comme le cap par exemple, il est possible soit d'envoyer des commandes qui imitent la souris, soit de changer directement la valeur affichée. Tous les détails sur ce type de fonctionnement, se trouvent dans le fichier PMDG_NGX_SDK.h. Pour notre part, nous avons choisi dans le sketch Arduino d'imiter les clics de la souris.
Les tests
Dans un premier temps on va commencer par lancer Flight Simulator, puis on choisit le type d'appareil : le B737 NGX de PMDG, après avoir lancé un vol par défaut, nous avons mis le jeu en pause.
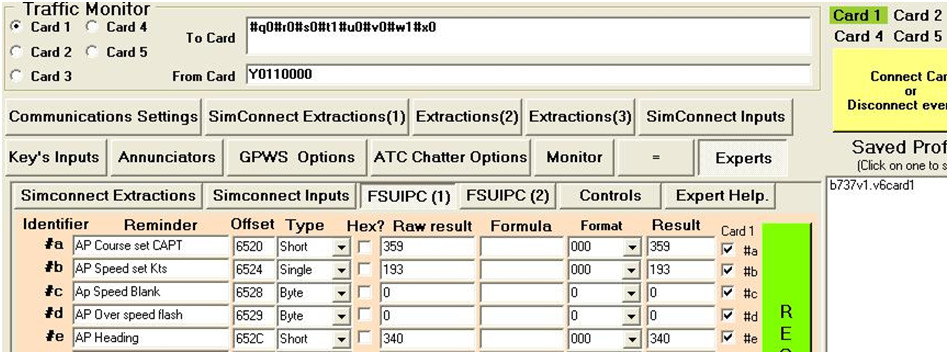
Puis lancé Link2fs; un clic sur le bouton Expert, nous permet de choisir l'onglet FSUIPC(1), dans ce menu on configure tous les offsets dont nous avions besoins. Pour finir un clic sur le bouton de connexion à la carte, et nous obtenons les deux exemples de captures d'écran suivants:
Pour Link2fs

En comparaison voici ce que le tableau de bord affiche :

On constate pour ce test que les données du MCP du PMDG 737NGX, sont bien transmises, à Link2fs. Nous avons aussi réalisé quelques tests en vol, et on constate bien que les paramètres changent en même temps sur Link2fs et sur le MCP.
En somme cela prouve que la carte d’essai et l’Arduino, dialoguent bien avec Flight Simulator.
Pour ce premier test, nous avons eu des problèmes avec l'affichage de l'altitude, même en changeant de type de variable. Link2fs n'a pas prévu un affichage complet des variables de type « int »; conséquence l'altitude s'affiche sans problème jusqu'à 37000 pieds; mais au delà ce sont des nombres négatifs qui apparaissent. Ceci est justifié, car nous avons comme type de variable, le type « Short ». Ce problème a été finalement résolu à la fois dans le sketch Arduino en apportant de petites modifications au programme de départ et dans la configuration Link2fs en codant l'altitude sur deux variables d'offset chacune codées sur 1 octet.
A présent que les variables sont lues correctement, le deuxième test consiste, à envoyer des commandes à partir des boutons poussoirs et des Switch vers Flight. Tous fonctionnent correctement.
En poursuivant les tests voici ce que donne le MCP avec l’avion en plein vol :

On constate juste des différences de luminosité sur les afficheurs, les composants ont été récupérés sur diverses cartes électroniques récyclées, mais pas seulement; le câblage des pilotes d'affichage (max7219) peut aussi en être la cause. Pour ainsi dire le résultat est plutôt intéressant.
Pour un essai complet on a effectué le vol LONDRE Heathrow vers BEAUVAIS Tillé.
Après ces résultats vraiment encourageants, il reste encore beaucoup de choses à faire sur ce MCP.
Modifications apportées au projet:
(20/01/2023)
La version précédente du MCP, utilisait une carte Arduino Mega comme contrôleur pour les entrées/sorties, et quatres pilotes d'afficheurs à LED, MAX7219.
En fin de compte avec cette solution le MCP à lui tout seul monopolise un grand nombre de broches de la carte Arduino Mega. Pourquoi ne pas utiliser un bus de communication série, le bus SPI par exemple, afin de gérer les boutons poussoirs, les codeurs incrémentaux et les interrupteurs. Cela libérera drastiquement des ports pour d'autres utilisations.
Dés lors on peut se poser la question de savoir s'il est encore nécessaire d'utiliser une carte Arduino Mega dans ce projet. Celle-ci a donc été remplacée par une Arduino Uno, n'ayant plus besoin d'autant d'entrées/sorties.
C'est précisément cette modification qui sera apportée au MCP, ce 20/01/2023.
Au niveau matériel:
Piloter le MCP à partir d'une carte Arduino Uno ou autre carte à faible encombrement;
Utiliser le bus de communication série SPI;
Rajouter des composants à moindre coûts capables de supporter le protocole SPI pour interfacer les interrupteurs, boutons poussoirs et codeurs incrémentaux;
Garder les MAX7219, pour piloter les afficheurs à LED 7 segments;
Pour des raisons esthétiques, remplacer les afficheurs à LEDs oranges par des afficheurs à LEDs blanches.
Les boutons poussoirs ayant des LEDs intégrées prendront la place des anciens boutons poussoirs.
Au niveau logiciel:
On n'utilisera plus Link2fs comme interface de connexion avec Flight Simulator, mais DataEventServer, encore merci à Peter J. pour avoir mis au point ce précieux outil.
Schéma structurel du MCP modifié:

La structure montre une évolution simplifiée qui n'utilise que 6 ports d'entrées/sorties de Arduino.
Réalisation pratique:
Les afficheurs, les LED, les boutons poussoirs, les codeurs incrémentaux et les interrupteurs à leviers sont tous sur une carte de circuit imprimé, reliée à Arduino par un seul câble plat à 10 conducteurs.
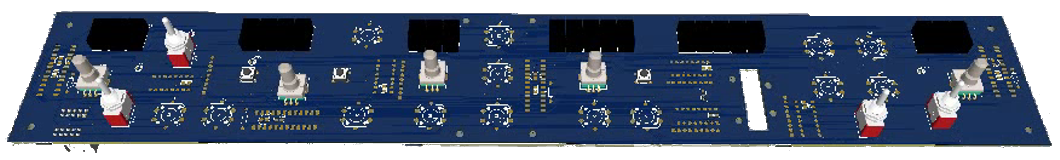
Le circuit imprimé a été dessiné grâce au formidable logiciel de CAO EasyEda, le résultat devrait donner ceci après la fabrication:

Après avoir soudé tous les composants, on a vissé l'ensemble sur un support, puis réalisé le câble plat pour relier le MCP à Arduino Uno ou une carte à microcontrôleur, tout est prêt pour les tests. Dans le cas présent on va utiliser une carte Teensy comme contrôleur; c'est elle qu' on a sous la main en ce moment; de plus elle compatible avec l'exemple de programme prévu pour Arduino Uno.
Mais avec Teensy, il faudrait rajouter un adaptateur 3V3 vers 5V, afin de piloter les sorties 5V des autres circuits logiques du MCP.
Les Tests:
Voici les tests effectués avec cette nouvelle version du MCP:
Les dimensions ne sont pas tout à fait correctes au vu du peu d'informations à disposition sur ce sujet.
Conclusions:
La carte électronique du MCP donne de très bons résultats sur son fonctionnement. On peut à présent s'en contenter. A présent, il reste: la réalisation ou l'achat d'une face avant. Cette deuxième option est plutôt intéressante, étant donné que la sérigraphie est déjà faite dessus, y compris sur les boutons. Mais, mais, mais, pas sûr que les dimensions du circuit imprimé correspondent. Encore d'autres problèmes en vue à résoudre.
Jt BB