La communication entre Arduino et un ordinateur, se fait soit par liaison sans fils, ou par liaison série USB.
Dans cet article, nous allons voir comment créer une interface graphique qui permet à un utilisateur de configurer la liaison série, à l'aide de AppDesigner. Puis communiquer avec Arduino comme n'importe quel type d'instrument qu'on peut contrôler par ce type de liaison.
Sommaire
Premier exemple de mise en oeuvre:
Envoi de données du PC vers Arduino.
Matériel nécessaire:
-
-
-
-
- Arduino;
- Une résistance de 330 Ohms 1/4W;
- Une LED;
- AppDesigner;
- La boîte à outils Instruments Control Toolbox.
-
-
-
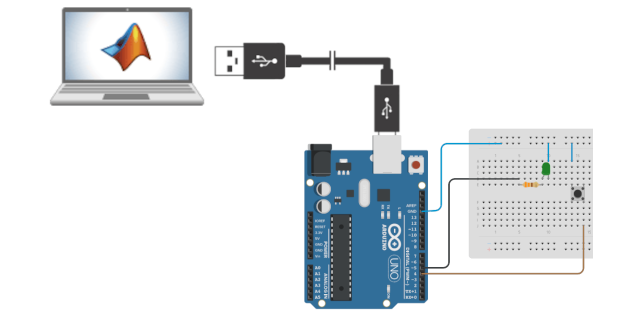
Montage de test:
La résistance est reliée sur la sortie numérique 5 de Arduino, puis à la LED dont la cathode est connectée à la masse.

Le programme:
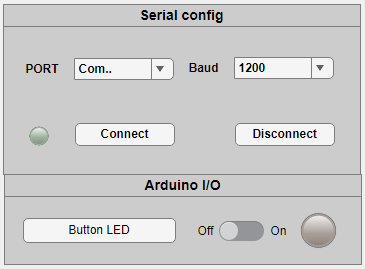
La face avant:
Tous les objets nécessaires pour configurer la liaison série sont placés, puis groupés dans un "Panel"; à l'exeption du bouton de commande d'allumage de la LED.
L'interface graphique aura l'allure suivante:

Le code source:
Il est principalement contruit autour de deux fonctions et de trois Callbacks:
Les variables partagées:
Pour déclarer les variables partagées par les fonctions et Callbacks du programme, cliquer sur l'onglet Properties. Trois variables sont créées:
s % Serial
ledState % led Arduino I/O
serialStatus %
s: c'est la variable de l'objet port série;
ledState : c'est une variable interne qui permet d'allumer ou d'éteindre la LED sur la
sortie Arduino;
serialStatus : c'est la variable interne qui indique l'état du port série.
La Helper function:
Dans AppDesigner, une Helper function est une fonction qui sera appelée par les Callbacks ou d'autres fonctions du programme.
Pour créer la Helper function, il faut cliquer sur l'onglet Function, puis sur Private, puis
créer une fonction qui aura l'allure suivante:
function buttonsState(app, state)
switch state
case "Connected"
app.ledState = 0;
app.Lamp.Color = 'green';
app.serialStatus = true;
app.DisconnectButton.Enable = "on";
app.ButtonLED.Text = 'Led OFF';
app.ConnectButton.Enable = "off";
app.PORTDropDown.Enable = "off";
app.BaudDropDown.Enable ="off";
case "Disconnected"
app.Lamp.Color = [.60,0.68,0.60];
app.serialStatus = false;
app.ledState = 0;
app.ConnectButton.Enable = "on";
app.PORTDropDown.Enable = "on";
app.BaudDropDown.Enable ="on";
app.DisconnectButton.Enable = "off";
end
end
Le paramètre "state" de la fonction buttonsState(app, state), est utilisé par le Callback du bouton Connect ou le Callback du bouton Disconnect. Selon les cas plusieurs actions seront exécutées.
Lorsque cette fonction est appelée par le Callback du bouton Connect :
- La variable ledState prend la valeur 0;
- Le voyant lumineux qui indique l'état du port série prend la couleur verte;
- La variable serialStatus qui indique l'état du port série est activée, ou en d'autre termes positionnée;
- Le bouton Disconnect est activé par la méthode: app.DisconnectButton.Enable = "On";
- Le text du bouton d'allumage de la LED passe sur Led OFF;
- Le bouton Connect devient est désactivé avec la méthode: app.ConnectButton.Enable = "Off";
- Les objets liste déroulante PORT ainsi que Baud sur la face avant sont désactivés.
Dans le cas du Callback du bouton Disconnect :
- Le voyant lumineux qui indique l'état de la liaison série reprend sa couleur initiale. Cette couleur est spécifiée par un code rouge, vert, bleu.
- La vairable interne serialStatus est désactivée. La liaison série n'est plus active.
- La variable ledState prend la valeur 0;
- Le bouton Connect est de nouveau actif grâce à la méthode : app.ConnectButton.Enable = "On".
- Les objets liste déroulante PORT et Baud sont de nouveaux actifs.
- Puis le bouton Disconnect est de nouveau désactivé.
L'initialisation du programme et du montage:
Elle réalisée par la Startup function:
app.PORTDropDown.Items = ["Com Port...",serialportlist('available')];
app.ButtonLED.Text = 'Led OFF';
app.DisconnectButton.Enable = "off";
La fonction prédéfinie serialportlist() de la boîte à outils Instruments Control Toolbox, récupère sous la forme d'une liste, tous les ports disponibles ou actifs de l'ordinateur.
Cette liste est redirigée vers l'objet liste déroulante de la face avant appelé PORT. L'utilisateur peut choisir ainsi le port actif sur lequel Arduino est branché.
Ensuite, le texte du bouton de commande de la LED Arduino est mis à "Led OFF".
Et le bouton Disconnect est désactivé.
Le Callback du bouton Connect:
app.PORTDropDown.Items = ["Com Port...",serialportlist('available')];
app.s = serialport(app.PORTDropDown.Value,str2double(app.BaudDropDown.Value));
buttonsState(app,"Connected");
L'instruction app.PORTDropDown.Items = ["Com Port..", serialportlist('available')]; récupère la liste des Ports, ainsi que la chaîne de caractères "Com Port..." puis l'envoie vers l'objet liste déroulante PORT.
L'instruction:
serialport(app.PORTDropDown.Value, str2double(app.BaudDropDown.Value))
Active le port série, avec les paramètres choisis par l'utilisateur: le port "Com" et la vitesse en Bauds; puis ces paramètres stockés dans l'objet app.s
Les données lues étants des chaînes de caractères, le paramètre "vitesse en Bauds", doit être convertir en nombre.
C'est le rôle de la fonction str2double(), qui elle même est appelée dans la fonction serialport(). Pour plus détails sur cette fonction il faudra se référer vers le lien du site Mathworks.
Pour finir, la fonction buttonsState(app, Connected) est appelée. avec comme paramètre Connected.
Le callback du bouton d'allumage de la LED Arduino:
if app.serialStatus
if ~app.ledState
app.ButtonLED.Text = 'Led ON';
write(app.s,'T',"char");
else
app.ButtonLED.Text = 'Led OFF';
write(app.s,'F',"char");
end
app.ledState = ~app.ledState;
end
On commence par vérifier si la liaison série est active par le test: if(app.serialStatus)
Si ce test vrai, un caractère T ou F sera envoyé vers la liaison série en fonction de l'état de la variable interne ledState.
Parallèlement, le texte du bouton changera avec l'instrunction app.ButtonLED.Text = "On" ou "Off".
Côté Arduino le programme ci-dessous se charge de récupérer les caractères envoyés par AppDesigner
pour allumer ou éteindre la LED sur la sortie numérique 5.
char led_value;
int ledPin = 5;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(ledPin, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
if (Serial.available() > 0)
{
led_value = Serial.read();
if (led_value == 'T')
{
digitalWrite(ledPin, HIGH);
}
if (led_value == 'F')
{
digitalWrite(ledPin, LOW);
}
}
}
Dans le Setup, la vitesse de réception est initialisée à 9600 Bauds. Le port d'entrée sortie 5 configuré en sortie.
Dans le programme principal, on vérifie en permanence si le port série a reçu des caractères; cette action est menée par l'instruction if((Serial.available) > 0).
Lorsque ce test est vrai, il suffit fr vérifier si c'est un caractère T, pour allumer la LED ou F pour l'éteindre.
Le callback du bouton Disconnect:
delete(app.s);
buttonsState(app,"Disconnected");
L'instruction delete(app.s) Efface l'objet port série crée.
Puis un appel à la fonction buttonsState(app, Disconnected) est lancé avec comme paramètre Disconnected
Test de l'interface:
La vidéo ci-après résume toutes les étapes de création jusqu'au test de cette face avant sur Arduino
Deuxième exemple de mise en oeuvre:
Envoi et réception des données entre le PC et Arduino.
L'interface graphique du paragraphe précédent nous a permi d'établir des communications du PC vers Arduino uniquement.
Pour ce deuxième exemple, nous allons montrer qu'il est possible d'assurer la communication dans les deux sens entre Arduino et le PC.
Liste des composants:
- Arduino;
- Une résistance de 330 Ohms 1/4W;
- Une LED;
- Un bouton poussoir;
- AppDesigner et la boîte à outils Instruments Control Toolbox.
Le montage de test:

Le programme:
La face avant:

En plus de l'interface réalisée dans le paragraphe1, il y a un commutateur (Switch) et un voyant lumineux qui indique l'état du bouton poussoir connecté sur l'entrée numérique 4 de Arduino (ButtonIN).
Lorsque le commutateur prendra la position "On", l'utilisateur pourra lire l'état des entrées,
et le voyant lumineux sur l'interface graphique prendra la couleur rouge lorsque le bouton sera appuyé et la couleur verte lorsqu'il sera relâché
Le code source:
Dans le code source réalisé précédemment, les données (sous forme de caractère "T" ou "F") sont envoyées vers Arduino, dès lors que le Callback du bouton "button LED" est exécuté dans AppDesigner. Un petit programme côté Arduino se charge de récupérer ces caractères puis d'allumer ou d'éteindre la LED.
Maintenant, l'état d'un bouton poussoir connecté sur l'entrée numérique Arduino, doit être signalé dans l'interface graphique.
Côté Arduino, l'instruction Serial.println() sera utilisée pour envoyer des informations sur la liaison série en direction du PC.
Selon la description donnée dans le site arduino.cc, toute information envoyée
sur la liaison série à l'aide de cette instruction est accompagnée d'un caractère retour chariot (CR) et d'un caractère passage à la ligne (LF).
Pour tenir compte de ces deux caractères de terminaison, il suffit d'ajouter la fonction prédéfine configureTerminator(), dans le Callback du bouton Connect.
Cette instruction se chargera de gérer ces deux caractères de fin de ligne à chaque information en provenance de la liaison série.
Après cette modification le Callback ressemblera à ceci:
function ConnectButtonPushed(app, event)
app.PORTDropDown.Items = ["Com Port...",serialportlist('available')];
app.s = serialport(app.PORTDropDown.Value,str2double(app.BaudDropDown.Value));
configureTerminator(app.s,"CR/LF");
buttonsState(app,"Connected");
end
Cette instruction se chargera de gérer ce deux caractères de fin de ligne à chaque information provenant de la liaison série.
Le reste du programme ne change par rapport au paragraphe 1.
Callback du commutateur:
function SwitchValueChanged(app, event)
sw_value = app.Switch.Value;
if app.serialStatus
app.DisconnectButton.Enable = "off";
while(strcmp(sw_value,'On'))
i_value = readline(app.s);
if(strcmp(i_value,'1'))
app.ButtonINLamp.Color = 'r';
else
app.ButtonINLamp.Color = 'g';
end
sw_value = app.Switch.Value;
end
app.DisconnectButton.Enable = "on";
app.ButtonINLamp.Color = [0.65,0.61,0.59];
end
end
Dans un premier temps on vérifie si la liaison série est active: if app.serialStatus. Si c'est le cas, le bouton Disconnect est désactivé: app.DisconnectButton.Enable = "Off".
Puis on entre dans une boucle, puis on y reste tant que le contenu de la variable sw_value est égal à "On": while(strcmp(sw_value,'On')).
A l'intérieur de la boucle les données en provenance de la liaison série sont lues puis mémorisées dans la variable i_value.
Si le contenu de i_value est égal au caractère "1", le voyant de l'interface graphique prend la couleur rouge. Sinon, il prend la couleur verte.
Puis le contenu de la variable sw_value est mis à jour à chaque tour de boucle. Dès que ce contenu est différent de "On" (="Off"), on sort de la boucle.
Le bouton Disconnect redevient actif: app.DisconnectButton.Enable = "On", et le voyant reprend sa couleur initiale : app.ButtonINLamp.Color = [0.65,0.61,0.59].
Programme Arduino:
Le petit programme ci-dessous se charge d'envoyer et de recevoir des caractères sur la liaison série.
char led_value;
int buttonPin = 4;
int ledPin = 5;
unsigned long previous_Time, current_Time;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(buttonPin, INPUT_PULLUP);
pinMode(ledPin, OUTPUT);
previous_Time = millis();
}
void loop() {
// put your main code here, to run repeatedly:
if (Serial.available() > 0)
{
led_value = Serial.read();
if (led_value == 'T')
{
digitalWrite(ledPin, HIGH);
}
if (led_value == 'F')
{
digitalWrite(ledPin, LOW);
}
}
//
current_Time = millis();
if(current_Time - previous_Time > 100){
previous_Time = current_Time;
int pin_value = digitalRead(buttonPin);
if(pin_value == LOW){
Serial.println(1);
}
else{
Serial.println(0);
}
}
}
Dans ce programme, la LED est connectée sur la sortie 5, et le bouton poussoir sur l'entrée 4.
Le programme d'initialisation Setup(), active la liaison série Arduino avec une vitesse de 9600 Bauds. Le broche 5 est configurée en sortie et la broche 4 en entrée. Dans ce programme nous avons voulu envoyé l'état de l'entrée bouton toute les 100ms. Le timer est donc initialisé: previous_Time = millis();
Dans la boucle principale, le programme vérifie si la liaison série reçois des caractères, si c'est le cas, vérifie si c'est un caractère "T" ou "F", puis allume et éteint la LED ou inversement, selon l'état de la variable ledState.
Puis toutes les 100ms, à l'aide de la fonction millis(), un test sur l'entrée du bouton poussoir est effectué. Si ce test est vrai, alors un caractère "1" est envoyé sur liaison série, sinon ce sera le caractère "0".
Test de l'interface:
La vidéo ci-après résume les étapes de construction de cette interface jusqu'aux tests:
Cette vidéo montre qu'on peut établir un dialogue entre le PC et Arduino avec AppDesigner.
Conclusion:
Créer une interface graphique pour communiquer avec Arduino offre une flexibilité pour configurer le port série de cette carte comme n'importe quel instrument muni d'une liaison série. Mais cette flexibilité nécessite deux briques logicielles à gérer: côté AppDesigner et côté Arduino. D'autres solutions peuvent être envisagées pour créer ce type d'interfaces pour Arduino; en utilisant par exemple les fonctions de la librarie du "Support Package" pour Arduino; cela évite de créer un programme supplémentaire à partir de l'IDE Arduino, en plus du code de l'interface graphique AppDesigner.
JtBB
Sources:
Utilisation de la fonction millis():
https://www.arduino.cc/reference/en/language/functions/time/millis/